The Text Module
How to add, configure and customize the text module.
You will typically be editing an existing Text Module. Text can be added anywhere on your page. Text modules can be placed within any column type, and when combined with other modules, they make for a truly dynamic page. When you add a text module, you are given all of the editing capabilities of a normal WordPress page. The text module can be used to create a small bit of text within a complex layout, or it can be used in a full-width column to create an entire page.
How To Add/Edit A Text Module To Your Page
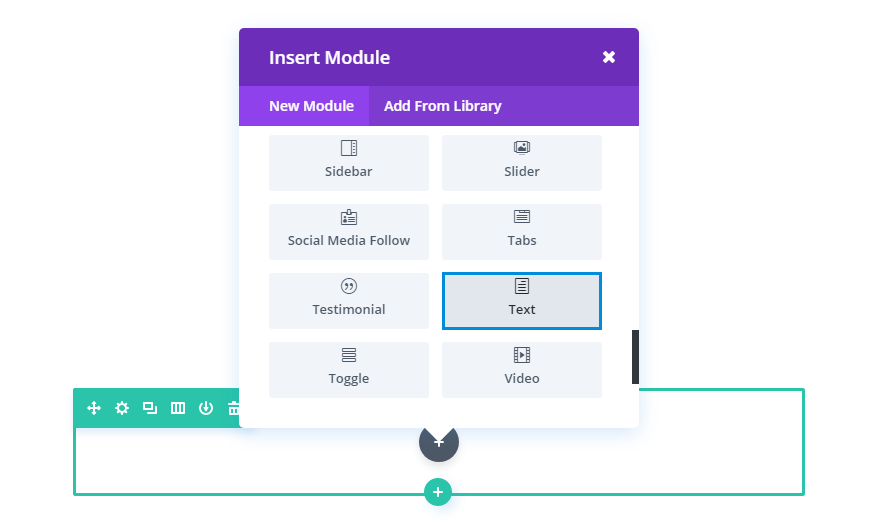
Once you have entered the Visual Builder, you can click the gray plus button to add a new module to your page. New modules can only be added inside of Rows. If you are starting a new page, don’t forget to add a row to your page first. We have some great tutorials about how to use row and section elements.

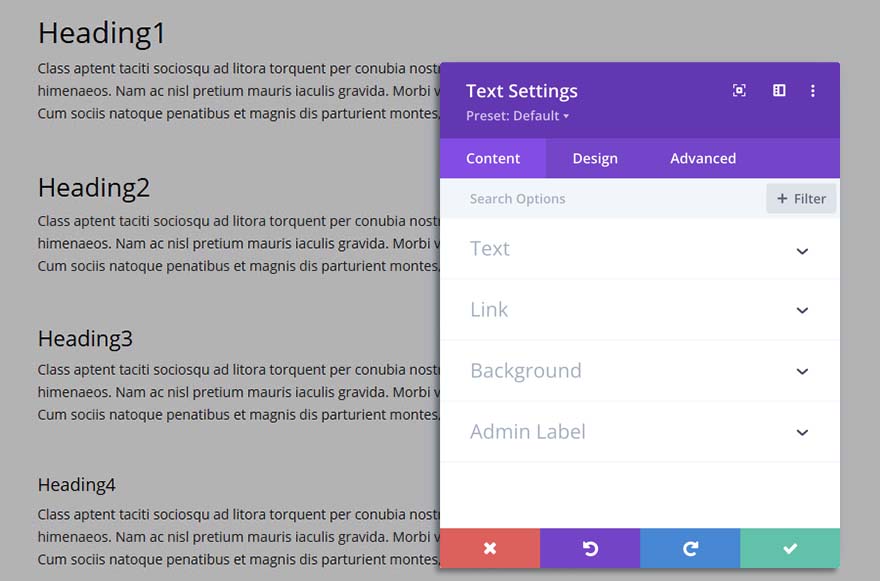
Locate the text module within the list of modules and click it to add it to your page. The module list is searchable, which means you can also type the word “text” and then click enter to automatically find and add the text module! Once the module has been added, you will be greeted with the module’s list of options. These options are separated into three main groups: Content, Design, and Advanced.
Content Options

Title
Text Content for Editing or Adding Text
This field is where you can enter or edit the body content of your module. Text content spans the full width of the column that it is in.
If your text is being placed onto a dark background the Text Color should be set to ‘Dark’. Visa versa, if your text is being placed onto a light background, the Text Color should be set to ‘Light’.
Text
This is where you will add or modify existing text.
Link
This is where there will be a link to the text module, this is rarely done on the text module so your website will most likely not have a link set for the text module.
Background
This is where you will be able to add or change the color, control the gradient overlay, background image, and on occasion video.
Background Color
Here you can choose or replace the background color for your text module, we suggest you leave it as it is.
Background Image
Here you can choose or replace the background image for your text module, we suggest not using this option.
Background Video
This is where you can choose or replace the background video, it is uncommon for video. tobe used here so your website will most likely not have a video background in the text module.
Admin Label
This is where you can change the label for. the module. This will never be altered, we suggest not using this option.
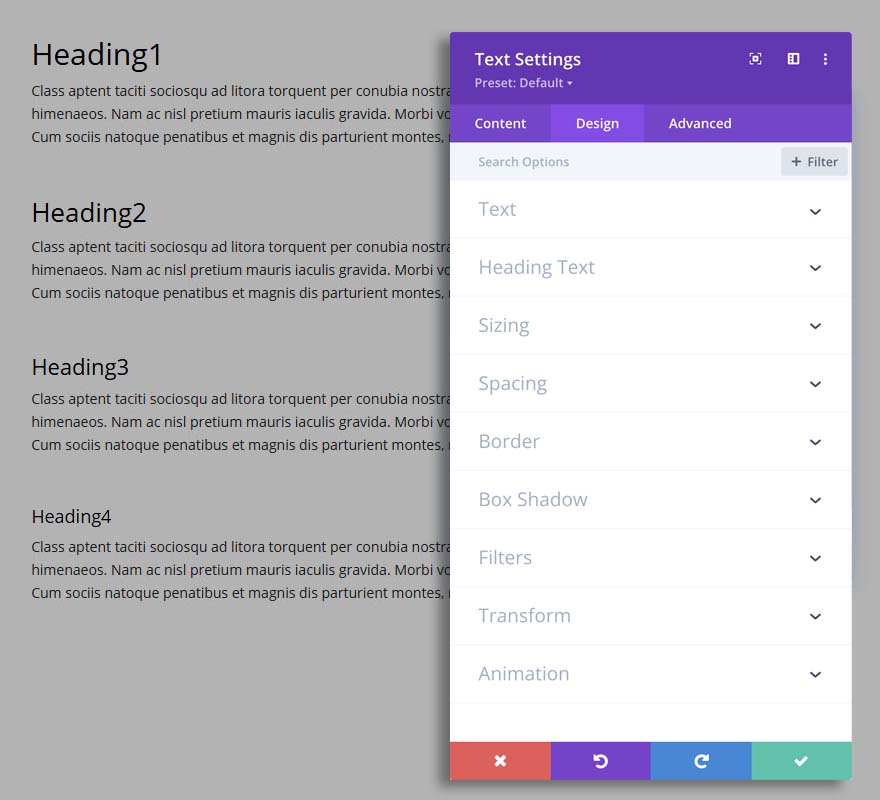
Design Options

Here you can style and/or position your text or header text just how you want it by choosing the text color, orientation, font, font size, font spacing, and line height.
You can also designate a border style, set a max-width for your module, and add custom margin and padding.
We suggest that you don’t make any changes in this area if you are simply editing content, it can easily mess up what has been previously set up.
Text
Here is where you can change the size, color, style, boldness, and more of the text. You will typically want to leave this section alone, it is easy to mess things up here.
Heading Text
Here is where you can change the size, color, style, boldness, and more of the heading text. You will typically want to leave this section alone, it is easy to mess things up here.
Sizing
This is where you can change the size of the module that contains. the text. You will typically want to leave this section alone, it is easy to mess things up here.
Spacing
This is where you can adjust the spacing for the module. You will typically want to leave this section alone, it is easy to mess things up here.
Border
This is not used that often but if it is you will be able to adjust the border width, color, and style.
Box Shadow
This is where you can adjust or add the shadow for the module.
Filters
This is a color filter, it is rarely used. You will typically want to leave this section alone, it is easy to mess things up here.
Transform
This is where you can transform the size of the module. You will typically want to leave this section alone, it is easy to mess things up here.
Animation
This is where you can choose the animated style for the module. You will typically want to leave this section alone, it is easy to mess things up here.
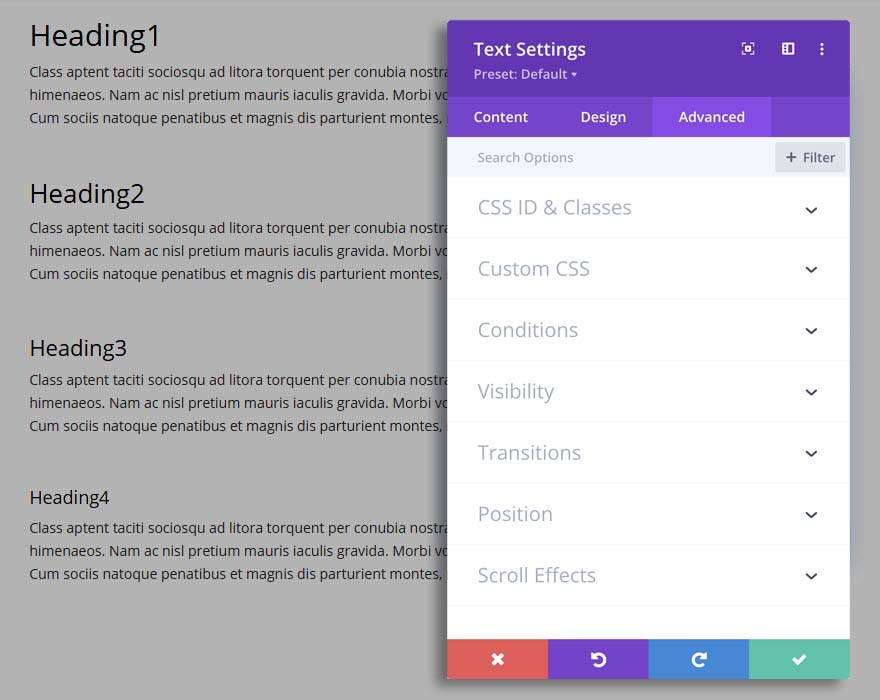
Advanced Options

Stay Clear
We are not including any information here because we strongly suggest staying clear of this area. Use the advanced options to give your text module custom CSS ID’s and Classes. Add some custom CSS for advanced styling and designate the module’s visibility on certain devices.
